canvaにすっかりハマっている〖りま〗です。
今回紹介する『canva』(キャンバ)はだれでも無料で利用できる、グラフィックデザインツールです。
パソコンでも、スマホのアプリでも利用できますが、私はパソコンで使っています。
そして、このような方に向けて紹介していきたいと思います♪
こんな方におすすめ
- 初心者ブロガーでアイキャッチの作成をしていない方
- センスに自信が無い方
- どんな使い方をすればいいか分からない方
私はブログを始めた当初、先輩ブロガーの皆さんがcanvaを使っていることは知っていました。

と思って使っていませんでした。
しかし、一度試しに使ってみるとその手軽さにびっくり!

それ以来すっかりcanvaに夢中です(笑)
今回はそんな私が、「私なりのcanvaの使い方」や「ブログのどのような場面で活用できるか」を紹介します。
最後までぜひお付き合いください♪
【画像付き】アイキャッチの違い
すべて当ブログで実際に利用しているアイキャッチ画像です。
画像のみ(自作しないパターン)

こちらは「ハワイ2人挙式体験談」の記事に使用しているアイキャッチ画像です。
初期の記事なので、アイキャッチが画像だけのままになっています。
リライトをしなくちゃと思いながらまだしていません・・・。
ウェディングの記事以外にこの画像から分かることはありますか?
無いですね(笑)
この記事は「ハワイ挙式」の記事なので、このアイキャッチだけだと記事の内容を伝えきれていません。
ダメな例です・・・。
文字主体

こちらは「無料で読めるおすすめ漫画」の記事のアイキャッチ画像です。
例えばこれが漫画の写真だけのアイキャッチだったら読みたくなりますか?
私だったら読みたいと思わないですし、あまり惹かれないかなと思います・・・。
画像+文字

こちらは「麺や厨」の記事のアイキャッチ画像です。
例えばこれがラーメンの写真だけのアイキャッチだったら読みたくなりますか?
このお店はラーメンの見た目から美味しそうなので、読みたくなるかもしれませんが・・・。
ラーメンの写真だけがどーんとあっても、なんていうお店なのか?何系のラーメンなのか?
パッと見たときに分かりませんよね。
「どっちの方が読みたくなるか」と聞かれたら、上のアイキャッチ画像の方が情報が適度に入っているので興味が出るのではないでしょうか?
・・・出ますよね????
情報を入れすぎて見づらくならないよう注意!
そんなアイキャッチを簡単に作れるのが今回紹介する「canva」。
センスのない私でも作れるので、みなさんも一緒に始めませんか?

本当は統一感を出すために全部そろえたほうがいいのですが、上の画像のように文字メインのアイキャッチも使っています。
記事にあったアイキャッチを作ろうと思うと、結構バラバラになってしまって・・・。
本当は!本当はそろえたほうが綺麗です!(笑)
作り方はこちらの記事で紹介しています♪
有料版と無料版の違い
「アイキャッチを作ってみよう!」という気持ちになりましたか?
そうしましたら、次は「canva」について見ていきましょう!
canvaには、誰でも利用できる無料版と月額1,500円で利用できる有料版(Canva Pro)があります。
違いについては以下の通りになります。
よく利用しそうな部分だけピックアップしています!
全て知りたい方はこちらのサイト(Canva Pro)を見てください。
無料版
- 25万点を超える無料テンプレート
- 100種類以上のデザインタイプ(SNSの投稿、プレゼンテーション、名刺など)
- 数多くの無料の写真とグラフィックス(素材)
- 5GBのクラウドストレージ(保存)
このように無料版だけでもかなり充実しています!
そもそものテンプレが25万点もあり、素材も沢山あるので、色々なデザインを楽しむことが出来ます。
もしも使いたい素材が無ければ、無料の素材サイトから持ってきて使うことも可能なので、現状は無料版でも十分満足できています!
有料版
上記の無料の機能に以下が加わります!
- 7,500万点を超えるプレミアムストック写真、動画、オーディオ、グラフィック
- 毎日新しいデザインが追加される42万点を超える無料テンプレート
- 独自のフォントとロゴをアップロード
- 背景リムーバが無制限に使用できる
- デザインのサイズを好きなだけ変更可能
- 100GBのクラウドストレージ(保存)
有料版は月額1,500円で利用することが出来ます。
毎日テンプレが追加されるのすごすぎませんか・・・?
あとは、背景を消せる機能が地味に役に立ちますよね。
そして途中でサイズ変更が出来るのが凄く嬉しい。
サイズ変えたくなる時って意外と多くて無料版だと作り直しで大変。
あとは無料版を使用していて、「このデザイン素敵!」と思うと有料のデザインだったなんてこと多くないですか?
無料のお試し期間があるので、その間に存分に有料素材やテンプレを使ってみるのも楽しそうですよね♪
私も無料版にもう少し慣れてきたら、30日間の無料お試しを利用してみるつもりです♪
お試しはこちらから
canvaを使いこなそう!
アイキャッチを自分で作成する必要性と、無料版と有料版の違いは分かりましたか?
次は、無料版のcanvaを使いこなしてみましょう!
canvaのサイトはこちら
canvaで出来ること


趣味に
- Twitterのヘッダー
- Twitterの投稿
- Instagramの投稿
- blogバナー
仕事に
- メニュー表
- チラシ
- 名刺
他にも様々なデザインタイプがあります。
適切な画像のサイズが分からなくても、このテンプレを使用すれば丁度いいサイズの画像が出来ますよ!

Twitterのヘッダーもこのように簡単に作れちゃいます♪
適正なカスタムサイズを知る
一番はじめに『カスタムサイズ』というものを選びます。
当ブログが使用しているテーマ「AFFINGER」は760×428pxのサイズがアイキャッチに丁度いいので、このサイズで作っています。
テーマによって合うサイズが違うかもしれないので、作る前に確認しましょう!
サイズを間違えたまま作ると、画像が見切れたり無駄に容量を使ったりするので要注意。
また、無料版だと後でサイズを変更することが出来ないので、気を付けてくださいね。
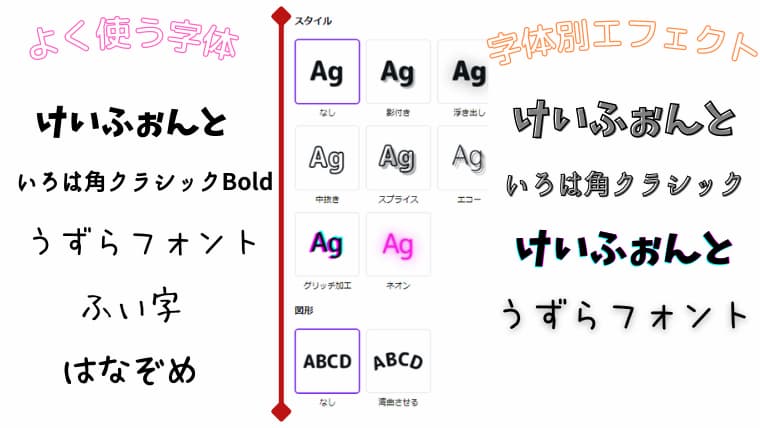
オススメのフォント


字体は300種類以上(多すぎて途中で数えるのをやめてしまいました笑)もあるので、その中で自分が好きな字体をいくつか決めておきましょう!
私が主に使うのは上の画像の5種類の字体です。
あまりないですが、英語を使うときはスタイリッシュなかっこいい字体を別で探して使っています。
選んだ字体にはさらに「エフェクト」というのを使うことが出来て、これもまた細かい設定が出来ます。
同じ字体でもエフェクトや色によって印象が大きく変わるので、ここも重要です。
画像の右部分が、私が良く利用する字体×エフェクトの組み合わせです。

ここも自分なりに色々試してみて、いくつか使うパターンを決めておくといいです!
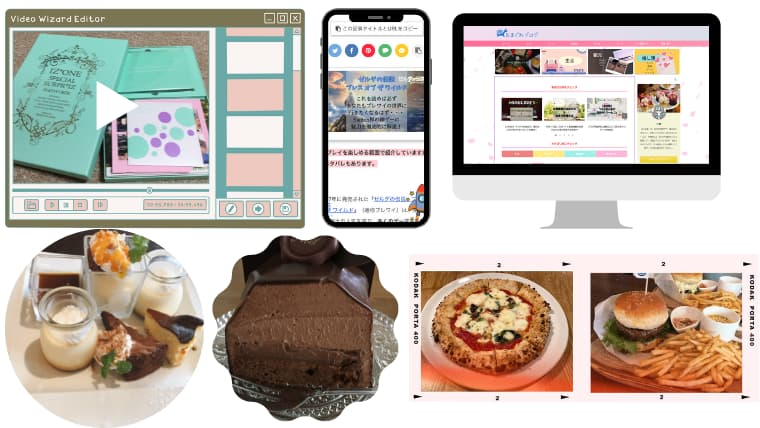
オススメの素材
良く使う素材は「いいねに追加」をすることで、次回から見つけやすくなります!
フレーム

好きなフレームを選んで、アップロードした画像を入れるだけでこんなに素敵になります!
フレームの種類はかなり豊富なので、うまく活用してみてくださいね♪
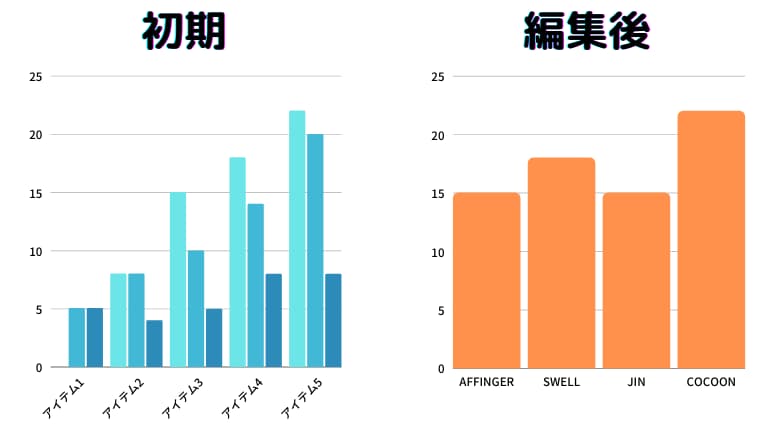
グラフ

例えばアンケート結果を記事にしたい時。
文字で書くよりも、このようにグラフで表示した方が分かりやすいですよね。
このようなグラフも簡単に作ることが出来ます!
左の初期のグラフを編集すると、右のようなグラフになりました。
このように自由に変更することが出来ます。
もちろん折れ線グラフや円グラフなど、好きな形を選べますよ。
素材をうまく活用すれば・・・

文字だけを並べるよりも、適度に画像を入れたほうが分かりやすい記事になります。
アイキャッチだけではなく、このように記事の途中に入れる画像を自作するのもオススメです。

canvaの魅力は伝わったでしょうか?
私もまだまだ全てを使いこなせているわけではないので、もっと上手に活用していきたいと思います。
30日間無料で試すことが出来る『Canva Pro』も上手に有効活用していきましょう♪![]()
ここまでお読みいただきありがとうございました!